Come creare un motivo continuo in Adobe Illustrator
Pubblicato da Miles Wright il
Nel design, i pattern personalizzati sono uno strumento potente. Possono trasformare oggetti di uso quotidiano in esperienze di impatto indissolubilmente legate al brand e sono perfetti per un'ampia gamma di progetti di stampa personalizzati. Ecco perché padroneggiarli è fondamentale.
Padroneggiare i motivi personalizzati: perché l'approccio manuale è quello vincente
È interessante notare che, mentre Adobe Illustrator ha uno strumento pattern integrato, molti designer esperti (me compreso) preferiscono l'approccio manuale. Potrebbe sembrare di prendere la strada panoramica invece dell'autostrada, ma c'è una buona ragione: la creazione manuale di pattern offre un controllo preciso e una libertà creativa che gli strumenti automatizzati non possono ancora eguagliare. Anche i migliori designer di pattern concordano: lo strumento integrato non è ancora paragonabile a quello che si può ottenere manualmente.
Se hai mai provato a creare un pattern, potresti aver notato un bordo bianco indesiderato durante il test. Questo è un chiaro segno che il motivo non è ancora uniforme, il che significa che dovrai perfezionarlo ulteriormente. Sebbene ottenere un pattern 100% uniforme possa sembrare complicato, in realtà è più facile di quanto pensi. Analizziamo il procedimento passo dopo passo.

Come creare un motivo senza interruzioni in Adobe Illustrator
Passaggio 1: disegna un rettangolo
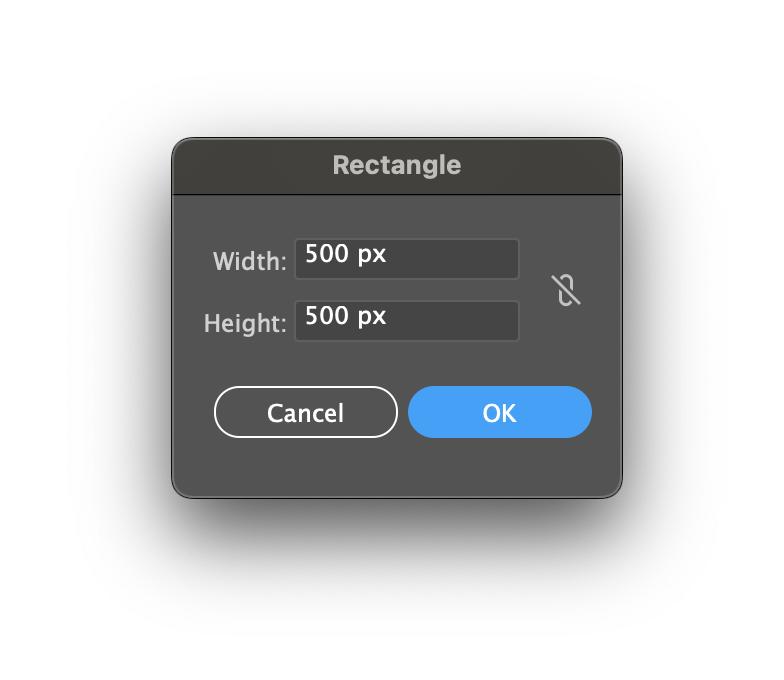
Per prima cosa, disegna un quadrato di esattamente 500 × 500 pixel. Per farlo, fai clic sullo Strumento rettangolo (M) e poi su un punto casuale per ottenere la seguente finestra di dialogo. Inserisci questi valori e premi OK.

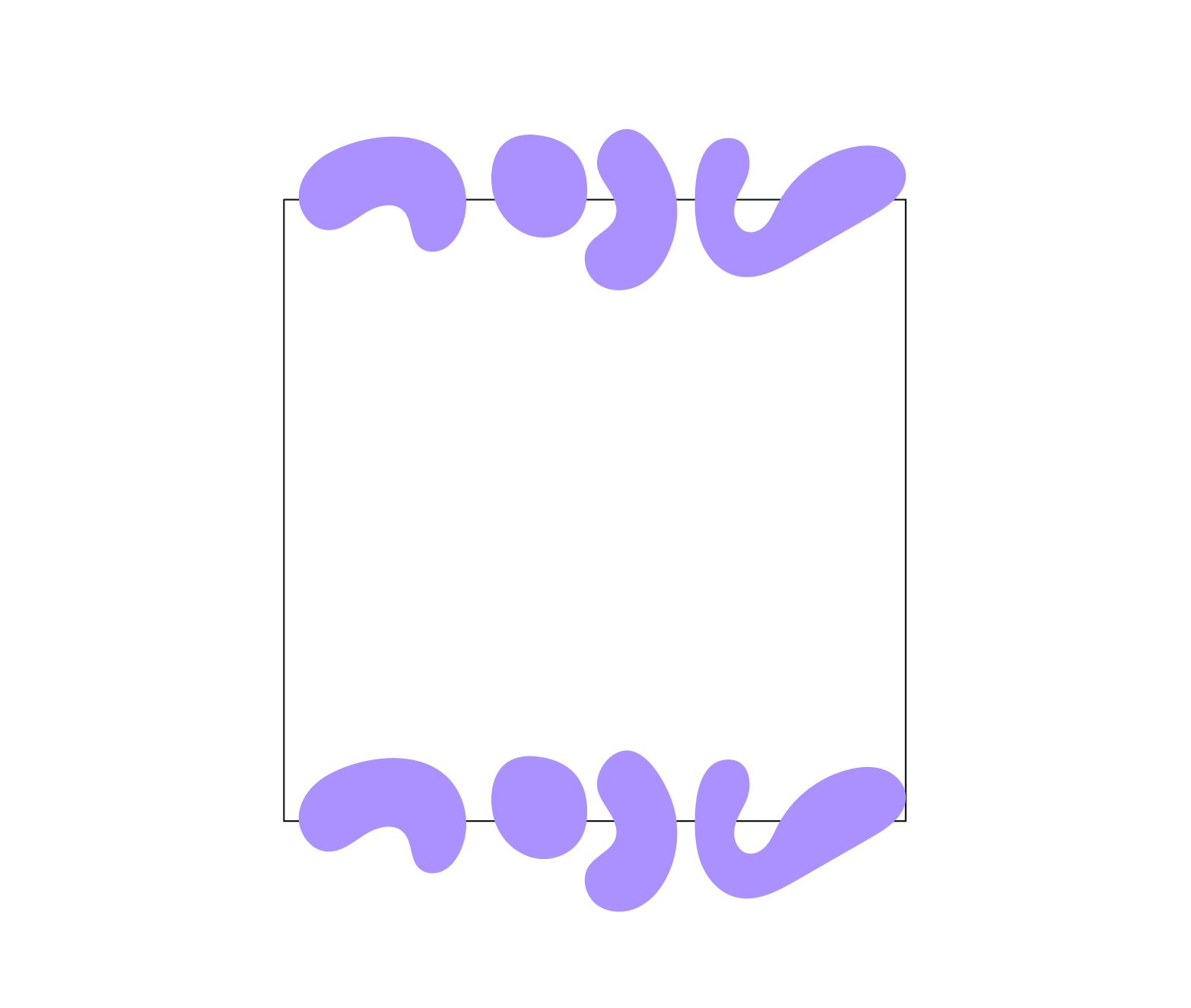
Passaggio 2: disegna la sezione superiore del tuo motivo
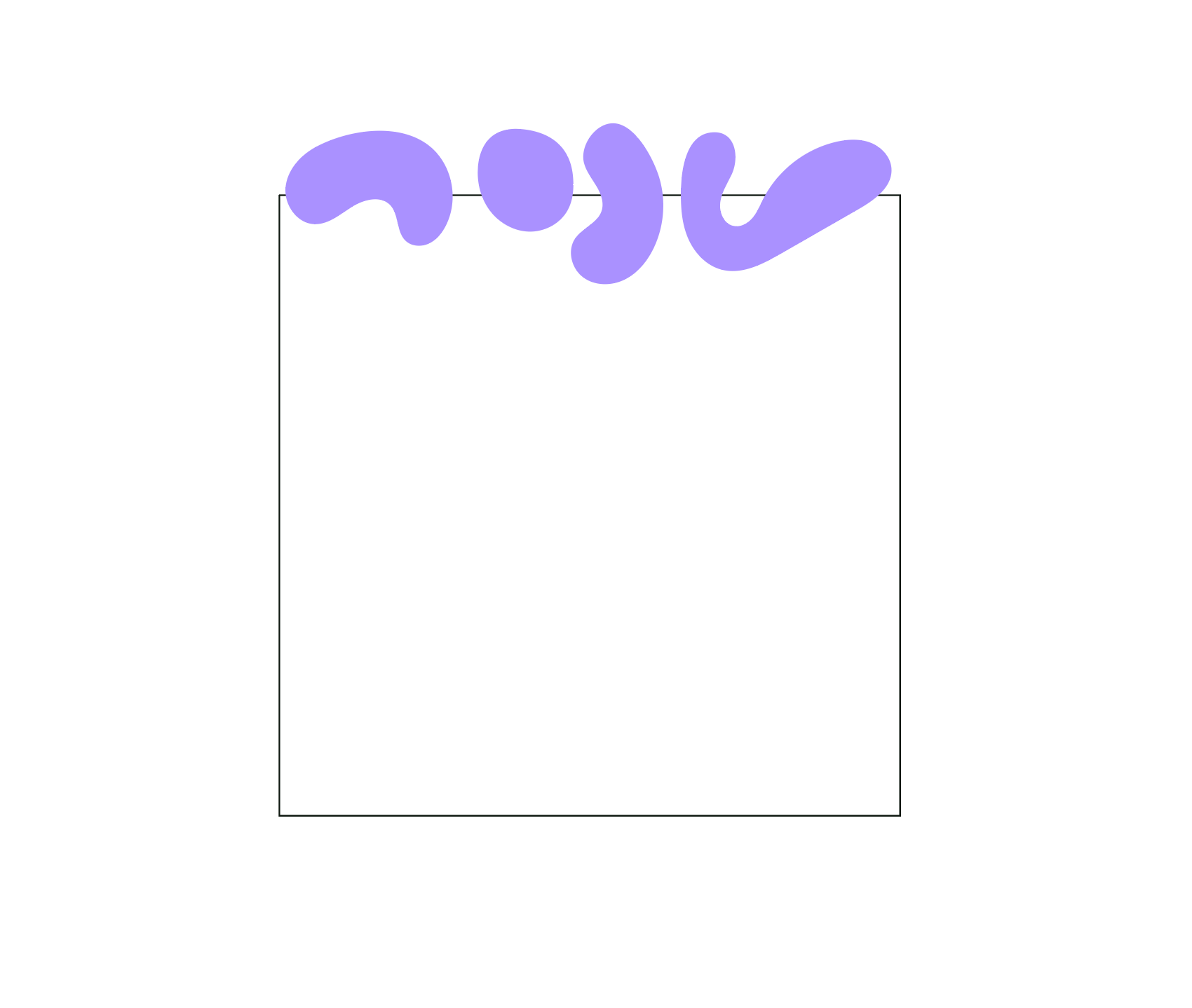
Ora disegna la sezione superiore del tuo motivo e assicurati di sovrapporre i bordi a quelli del quadrato da 500 x 500 pixel.

Passaggio 3: duplicazione del pattern sull'asse orizzontale
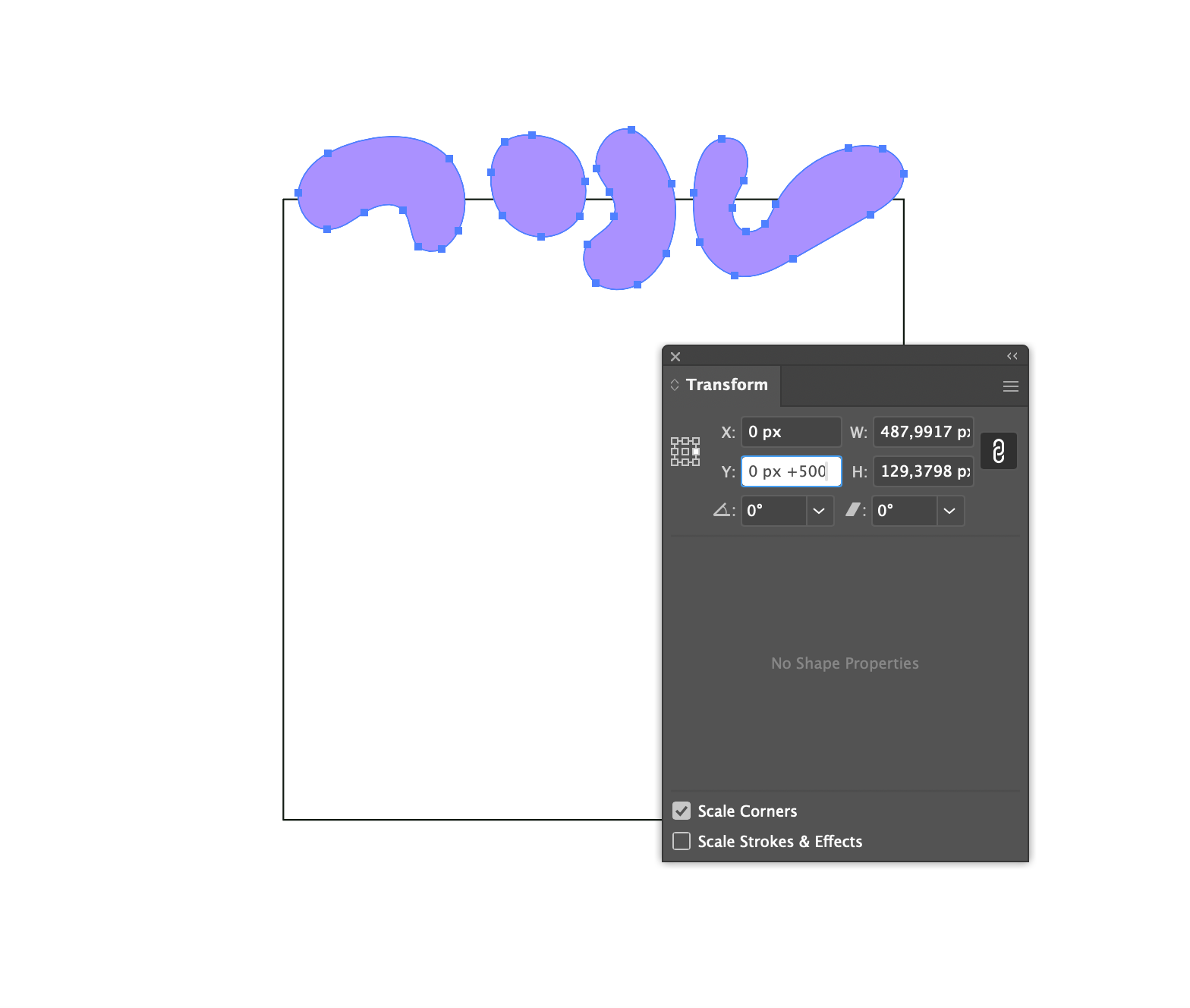
Vai su Finestra > Trasforma. Gli assi X e Y sono una parte molto importante della progettazione dei pattern, quindi assicurati di ricordarli correttamente: X è orizzontale, Y è verticale.
Seleziona gli elementi disegnati nel passaggio precedente, copia tutti gli elementi (⌘+C su Mac, Ctrl+C su Windows) e Incolla davanti (⌘+F su Mac, Ctrl+F su Windows).
Ora aggiungi “+500” subito dopo il valore Y corrente.

Premi Invio e otterrai una riga duplicata posizionata esattamente 500 pixel sotto l'originale. Questa è una parte fondamentale per ottenere un risultato 100% senza interruzioni.

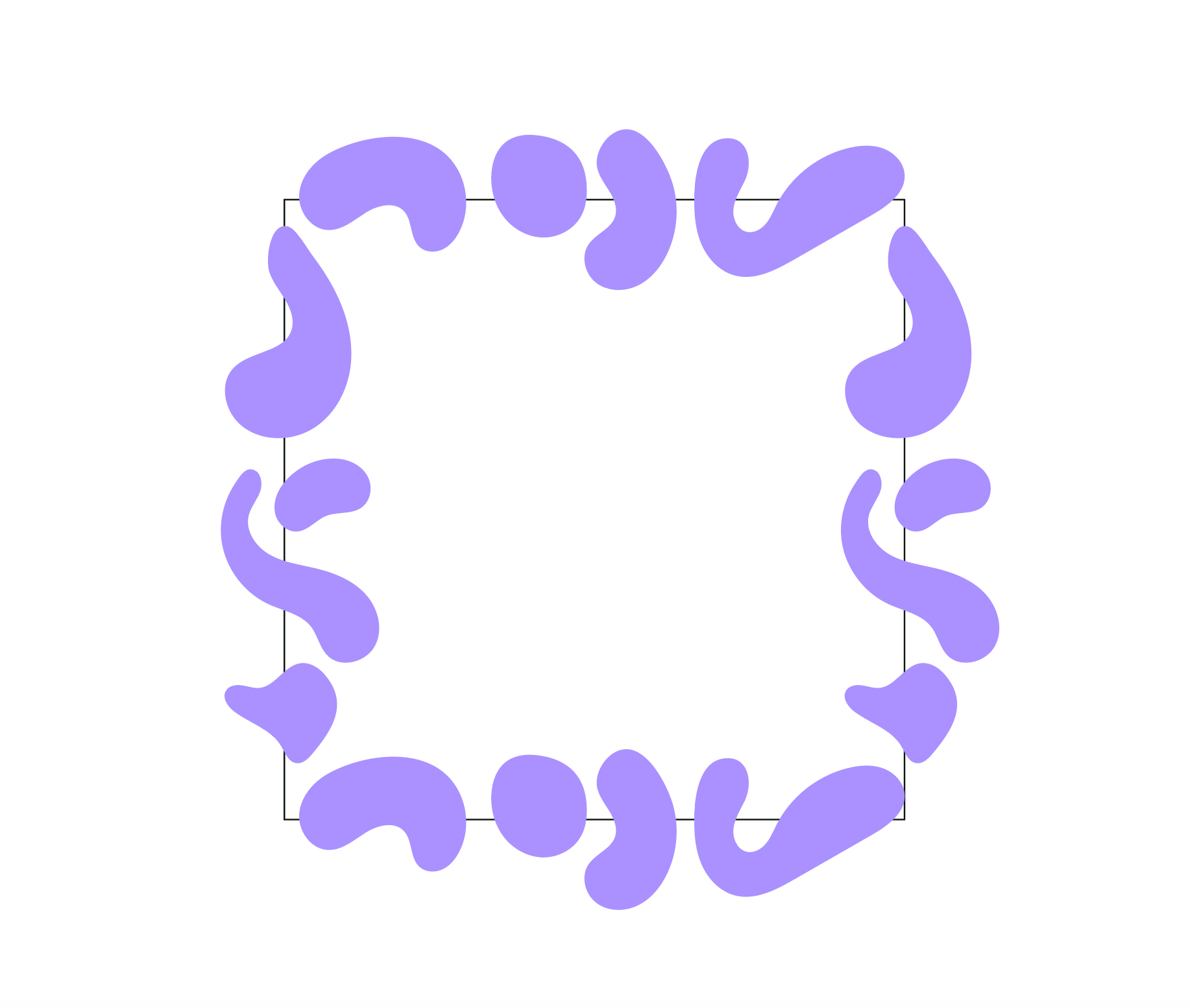
Passaggio 4 - Duplicazione del pattern sull'asse verticale
Ripetiamo questi passaggi anche per sinistra e destra. Crea una riga di elementi sovrapposti a sinistra, duplicali e invece di usare l'asse Y, ora aggiungi "+500" sull'asse X.

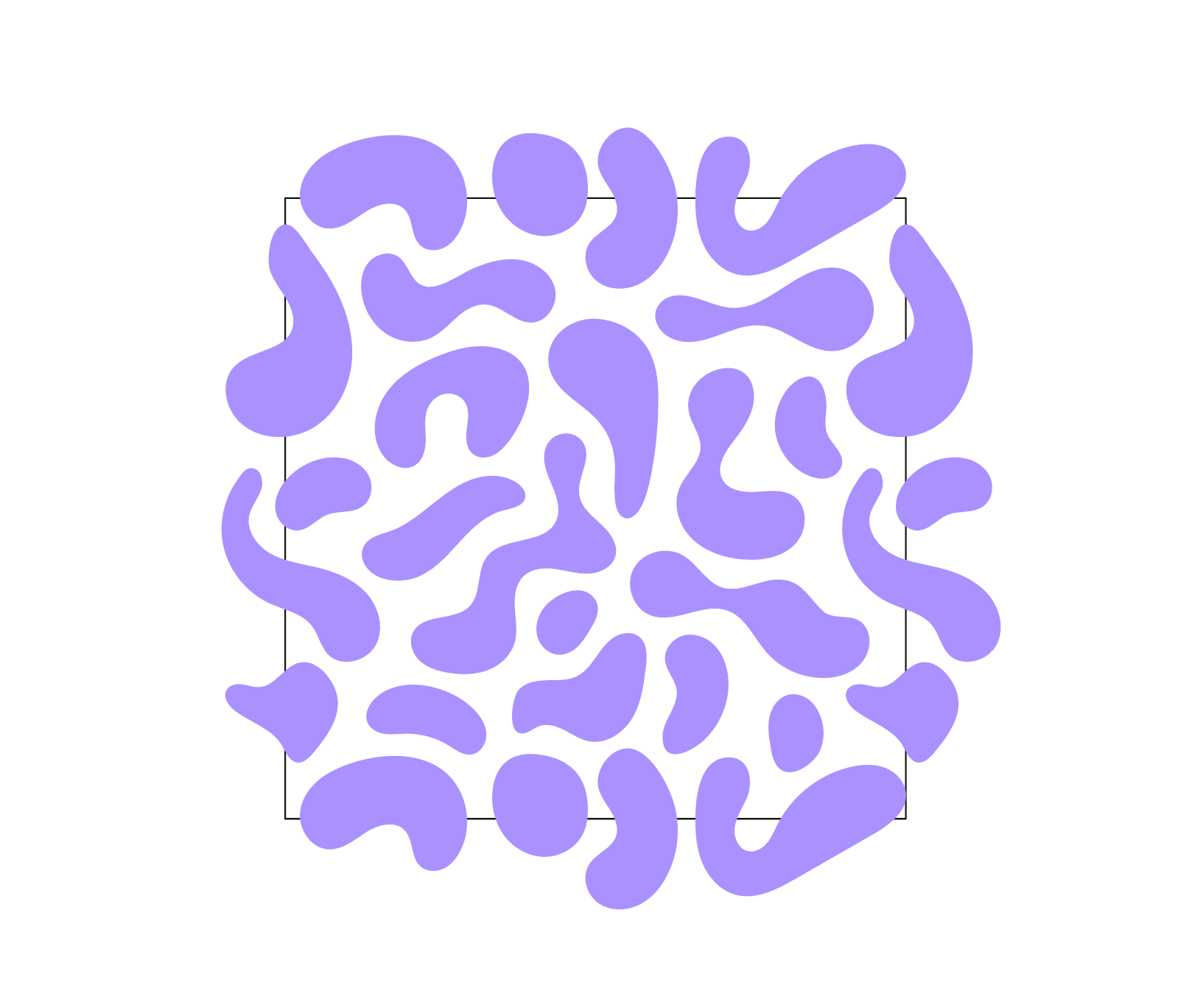
Passaggio 5 - Riempi il centro
La parte più difficile è andata! Ora riempi il centro. Il pattern inizia già a prendere forma, non è vero?

Passaggio 6: posiziona un quadrato trasparente dietro gli elementi
Ci siamo quasi. Quando lavori su Illustrator, prima di poter trasformare il tuo design in un pattern vero e proprio, devi necessariamente posizionare quadrato trasparente dietro agli elementi che lo comporranno. In questo modo Illustrator potrà identificare quale parte sarà il pattern.
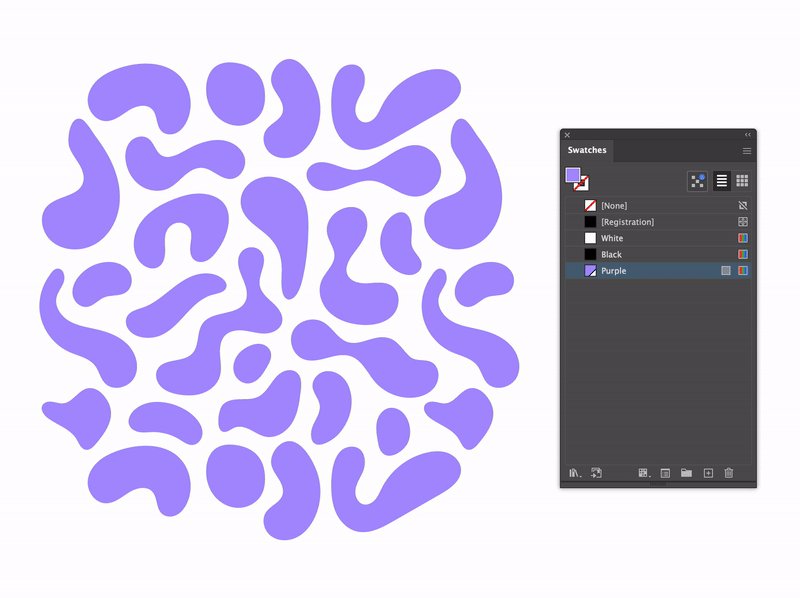
Dal momento che hai già posizionato questo quadrato all'inizio del procedimento, dovrai semplicemente rimuovere eventuali colori o tratti e andare su Oggetto > Disponi > Porta dietro per posizionarlo dietro gli elementi del pattern.
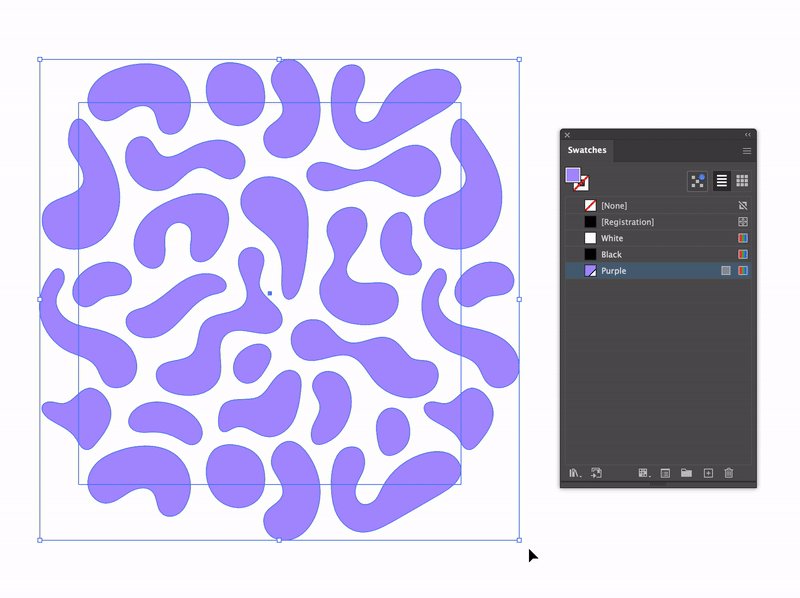
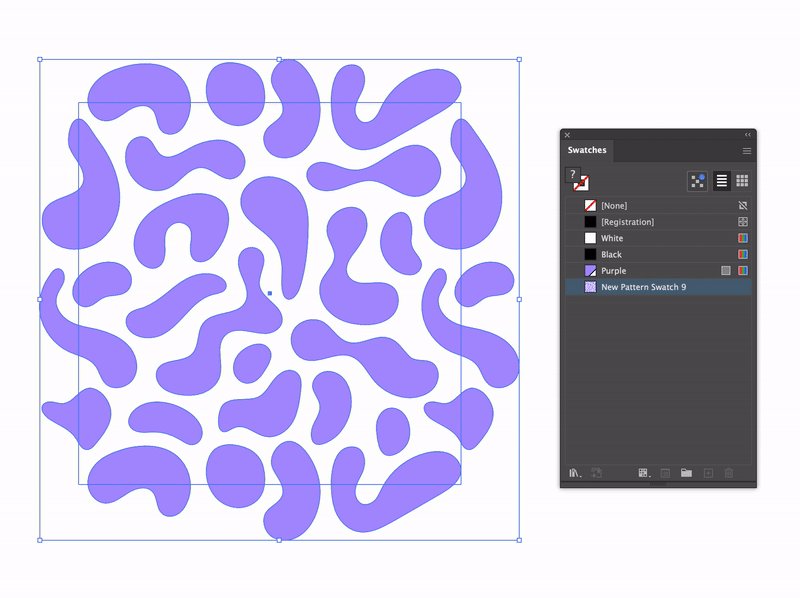
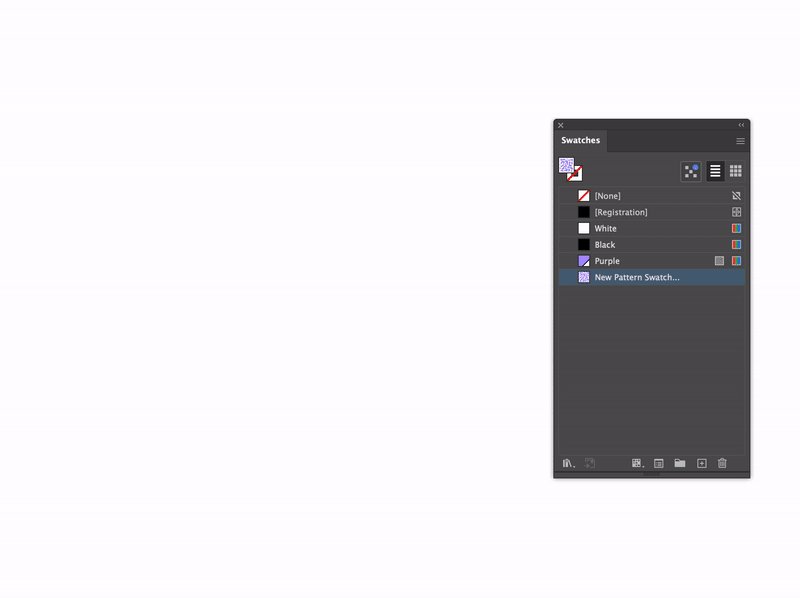
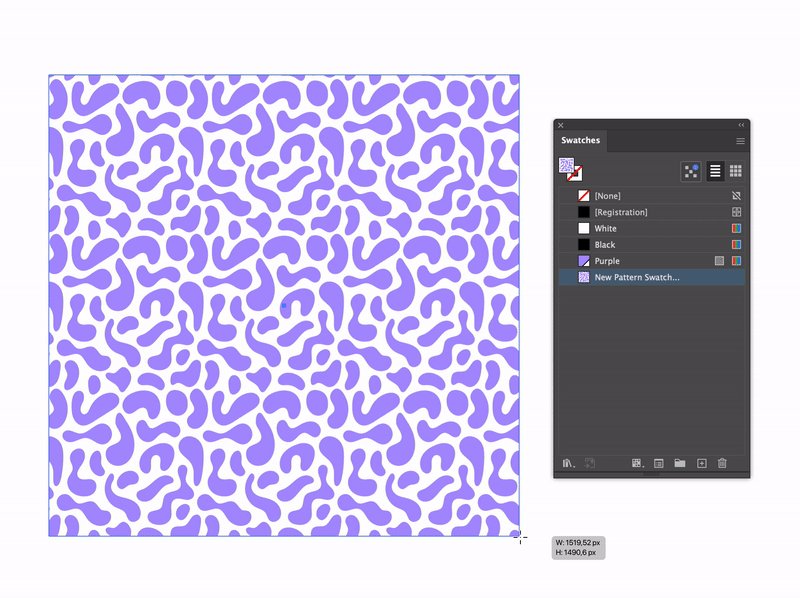
Ora seleziona tutto e trascinalo nel pannello Campioni (Finestra > Campioni).

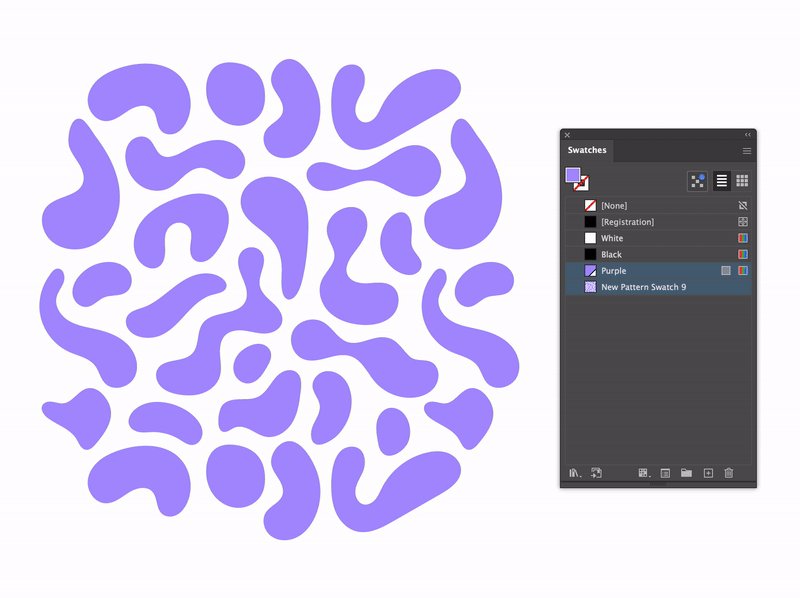
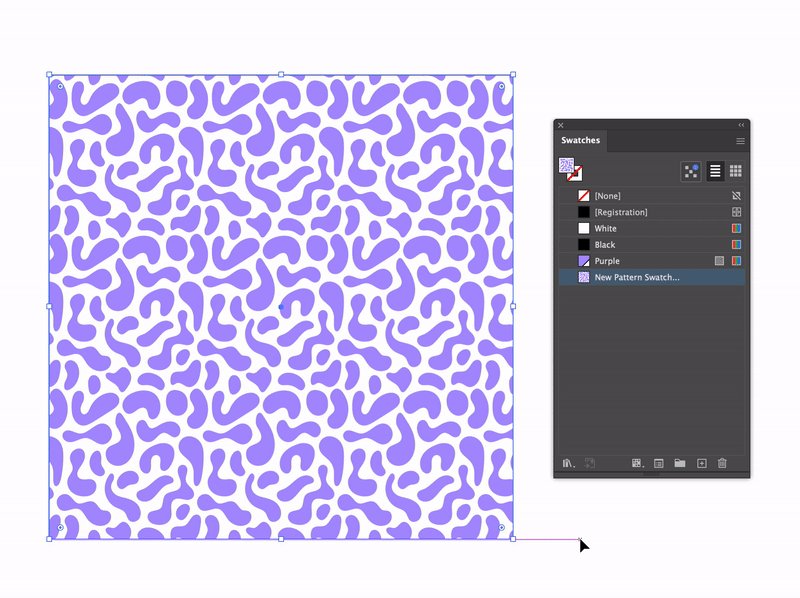
Passaggio 7: testalo!
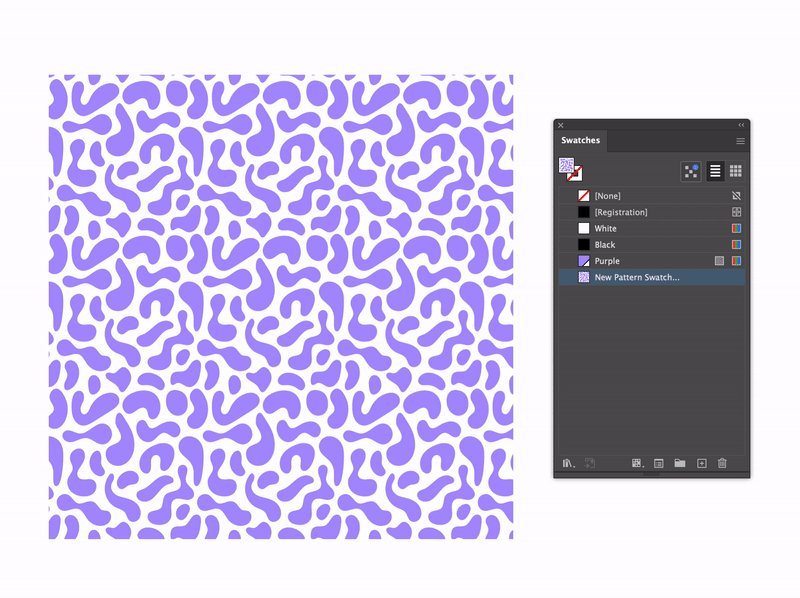
Ce l'hai fatta! Ora facciamo un rapido test per assicurarci che sia tutto a posto e che le transizioni siano fluide. In questo modo avrai anche un'idea di come appare il tuo pattern e potrai valutare se alcuni elementi abbiano bisogno di qualche ritocco. Socchiudere' gli occhi può aiutare a vedere se ci sono cambiamenti nella densità che devono essere corretti.
Nell'esempio seguente, noterai che una linea orizzontale è un po' più voluminosa del resto. Anche le più piccole modifiche possono fare un'enorme differenza, quindi continua a modificare finché il motivo non sarà perfettamente bilanciato.

Conclusione: creazione di pattern personalizzati
Una volta che hai capito che il trucco è spostare gli oggetti esattamente di 500 pixel, sai anche che creare motivi è molto più facile di quanto ti aspettassi, giusto?
Provando e riprovando, svilupperai una sorta di sesto senso e capirai al volo quali caratteristiche deve avere un buon pattern. E non dimenticare di fermarti e zoommare più volte durante il processo; questo ti consente di individuare gli elementi che risaltano troppo e che squilibrano le cose.
I pattern possono essere utilizzati come parte integrante del branding in tutte le sue applicazioni. Il nostro nastro adesivo per pacchi, ad esempio, è un medium ideale per sfoggiare il tuo pattern, ma anche altre opzioni come buste di plastica, carta da regalo, etichette e adesivi personalizzati sono ideali.
Quindi, che tu stia creando un motivo per uso personale o commerciale, ora sai come disegnarne uno che sia 100% senza interruzioni in pochissimo tempo. Buon lavoro!
Commenti